오늘 본 책중에서 이런 내용이 있었다.
html을 작성 할 때 쓸데없는 문자를 넣지 말아라.
책 해석이 조금 이상해서 뭔 소리인가 하고 이것저것 해보려고 하는데
사부 풍대리님께서 오셔서
다시 정리를 해주셨다.
"디스크 용량은 블록 크기가 있기 때문에 문자 몇십게 들어간다고 큰 영향이 없고,
트래픽 같은 경우 문자가 조금 들어가서 1k가 늘어났다고 했을때, 이 페이지를 하루에
수백만번 호출한다고 하면, 쓸데없는 트래픽 수백만k가 생긴다는것"
그래서 한번 간단하게 테스트를 해보았다.
간단한 html을 만들어서 호출하고 httpWatch를 사용해 size를 보았다.
<div id="header" style="width:99.2%">
<form id="quick-search" name="ssf" method="post" onSubmit="return false;">
<fieldset>
<legend>Quick Search</legend>
<input type="hidden" name="searchfield" value="UNITY">
<select name="field" onChange="javascript:change_searchField(this.value);">
<option value="UNITY" selected>통합검색</option>
<option value="BODY_USERNAME">작성자+본문</option>
<option value="USERNAME" >작성자</option>
</select>
<span id="inputArea">
<input type="text" name="keyword" onKeyPress='if(event.keyCode == 13) { search(); }'>
</span><a href="javascript:search();"><font color="white">검색</font></a>
</fieldset>
</form>
<ol id="breadcrumbs">
<li><span>
Dashboard
</span></li>
</ol>
</div>
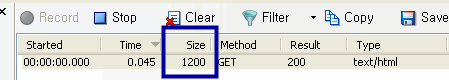
호출 결과는
사이즈가 1131이다.
그리고 아래의 html을 보자.
<div id="header" style="width:99.2%">
<form id="quick-search" name="ssf" method="post" action="http://wsearch.gseshop.co.kr/luceneWikiSearchResult.jsp" onSubmit="return false;">
<fieldset>
<legend>Quick Search</legend>
<input type="hidden" name="searchfield" value="UNITY">
<select name="field" onChange="javascript:change_searchField(this.value);">
<option value="UNITY" selected>통합검색</option>
<option value="BODY_USERNAME">작성자+본문</option>
<option value="USERNAME" >작성자</option>
</select>
<span id="inputArea">
<input type="text" name="keyword" onKeyPress='if(event.keyCode == 13) { search(); }'>
</span><a href="javascript:search();"><font color="white">검색</font></a>
</fieldset>
</form>
<ol id="breadcrumbs">
<li><span>
Dashboard
</span></li>
</ol>
<!-- 주석 주석 주석 -->
</div>
똑같은 소스인데 속성부분에 스페이스를 마구 넣고
엔터를 마구 넣고
주석을 넣고 다시 실행해보았다.

약 69바이트가 더 늘어난 것이다. 69바이트면 디스크 용량은 차이가 없다. 블록단위이기 때문에.
하지만 네트워크 트래픽은 다를 것이다. 위 페이지가 100만번 호출된다면
69000000 바이트가 쓸모없는 문자로 인해 사용되는 것이다.
필요한 것들은 써야 하겠지만 불필요한 개행문자/탭/스페이스등은
가급적 줄이는 것이 좋겠다.
도움 : 풍대리님